Dzisiejszy użytkownik internetu przegląda setki stron dziennie. Tak duża liczba sprawia, że strony pod wieloma względami muszą być atrakcyjne, by przykuć jego uwagę. Podstawowym elementem, który wpływa na atrakcyjność wizualną, jest ich struktura. Struktura, którą tworzą nagłówki od h1 do h6. O nich właśnie jest ten artykuł.
Wyobraź sobie stronę, na którą wchodzisz i widzisz mniej więcej coś takiego…

Co jest nie tak z tą stroną powyżej…? Właśnie chodzi o jej strukturę.
Jedynym poprawnym elementem w wyglądzie powyższej strony jest pojawienie się nagłówka i… Chciałoby się powiedzieć akapitów. Ale de facto są to ściany tekstu, które tylko teoretycznie można nazwać akapitami.
W przypadku powyższego tekstu ratunkiem byłby nagłówek h2. Copywriting, w którym struktura tekstu jest podzielona za pomocą tych elementów, jest zdecydowanie bardziej przejrzysty. Wystarczy w tekście wstawić kilka nagłówków h2, by zyskał na czytelności.
Już na pewno widzisz, w jaki sposób nagłówki mogą poprawić wygląd tego fragmentu strony.
Czym są nagłówki h1, h2, h3, h4, h5, h6)
Nagłówki są jednym z podstawowych składników każdej strony internetowej. Porządkują jej treść, zwiększając atrakcyjność zarówno w oczach użytkownika, jak i robota Google.
Z technicznego punktu widzenia, nagłówki są dodawane na stronach za pomocą znaczników HTML: h1, h2, h3, h4, h5, h6.

O wiele łatwiej czyta się tekst, który jest podzielony za pomocą nagłówków. Taki wygląd strony nie wywołuje uczucia przytłoczenia u użytkownika.
Umieszczenie prawidłowo uporządkowanych nagłówków na stronie jest jednym z wielu czynników rankingowych, które Google bierze pod uwagę przy ocenie stron.
Z doświadczenia jednak wiem, że nie jest to czynnik kluczowy. Znam strony, które są w TOP10 Google na konkurencyjne frazy, a mają nieprawidłową strukturę nagłówków.
Również z doświadczenia wiem, że najczęściej stosowanym nagłówkiem jest nagłówek h2. Copywriting SEO często jednak wiąże się z tworzeniem długich tekstów poradnikowych, gdzie pojawia się potrzeba stosowania nagłówków wszystkich 6-u rzędów.
Poniżej wskazuje główne funkcje nagłówków i dzielę się wskazówkami na temat ich budowania.
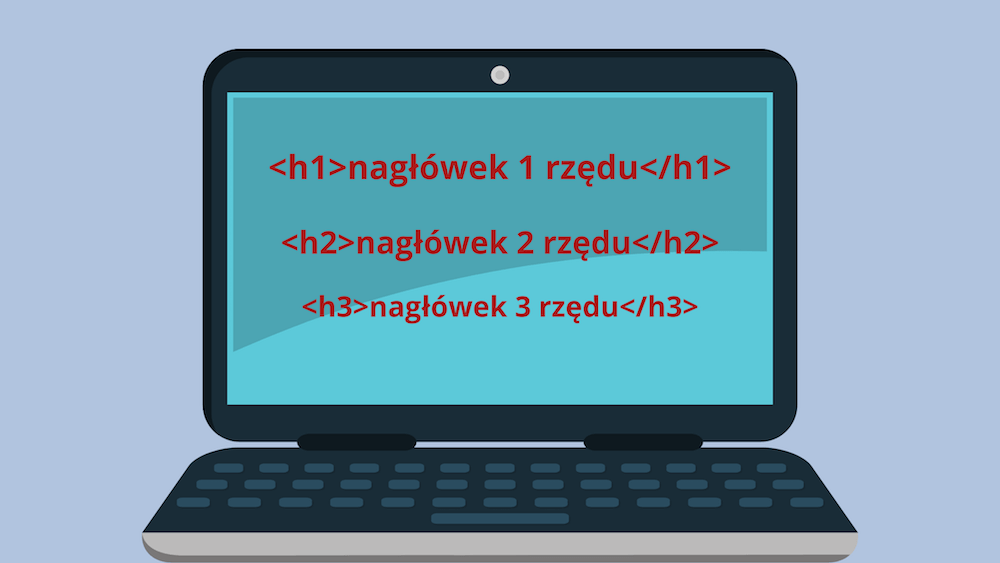
Nagłówki porządkują treść: h1 h2 h3 h4 h5 h6
Jak już wspomniałem, nagłówki nadają internetowym tekstom uporządkowaną strukturę. Powinny one informować, czego dotyczy dany fragment tekstu. Tak samo, jak ma to miejsce w przypadku rozdziałów książki.
Nagłówki na stronach należy umieszczać zgodnie z zasadą hierarchiczności.

Na obrazku powyżej pokazałem tylko nagłówki h1-h3, po to, by zachować przejrzystość.
Złota zasada mówi, aby umieszczać na pojedynczej podstronie tylko jeden nagłówek h1. Pełni on funkcję tytułu strony.
Nagłówki h2, lub inaczej mówiąc, nagłówki drugiego rzędu, pełnią funkcję podtytułów.
Oczywiście złożone zagadnienia przedstawiane w długich artykułach często będą wymagały rozbicia omawianego tematu za pomocą nagłówków kolejnych rzędów, tj. h3, h4, h5, h6.
Dlatego, jeśli chcesz rozbić zagadnienie przedstawiane w ramach nagłówka h3 na bardziej szczegółowe obszary, użyj dwóch lub więcej nagłówków h4, które będą omawiać odrębne elementy danego tematu.
Poniżej przedstawiam główne korzyści płynące z prawidłowego wykorzystywanych nagłówków h1-h6 na stronach.
Nagłówki dodają oddechu stronom
Bezwzględnie należy unikać prezentowania treści, w taki sposób, jak pokazałem na początku tego artykułu. Należy odpowiednio gospodarować treścią na stronie, tak aby nagłówki wraz z krótkimi akapitami budowały poczucie przestrzeni na stronie. Nagłówki różnego rzędu, a już na pewno nagłówek h2 w copywritingu jest kluczowym elementem wpływającym na przejrzystość tekstu.
Strona za sprawą podtytułów staje się przyjazna dla użytkownika. Umieszczanie nagłówków pozwala użytkownikom łatwo przeskanować treść artykułu bez konieczności zapoznawania się z pełną jego treścią.
Przemawiają do użytkownika
Nagłówki nie muszą być nudne (tak jak w tym artykule — on jest ściśle informacyjny). Jeśli piszemy tekst, z którym wiążemy pewne nadzieję w kontekście konwersji, warto jest im poświęcić więcej uwagi.
Jeżeli chodzi o nagłówek h1, warto jest sięgnąć po sprawdzone formuły, których skuteczność znana jest od lat.
Poniżej przykład formuły stosowanej przy tworzeniu nagłówków z wykorzystaniem liczb:
— 13 trików, dzięki którym nauczysz się szybciej czytać.
— Jak w 7 krokach pozbyć się zbędnych kilogramów.
Dodam jeszcze, że warto w takich nagłówkach używać liczb nieparzystych. Ludzki mózg lepiej na nie reaguje. Oczywiście to “lepiej” jest postrzegane z naszej marketingowej perspektywy.
Podobnych formuł w marketingu jest wiele. Na pewno napiszę o tym osobny artykuł.
Przy tworzeniu nagłówka h1 warto też spróbować odpowiedzieć na intencje użytkownika. Użytkownik szukający celu żeglarskiej wyprawy, wpisze w Google coś w stylu: “Gdzie na żagle”. Wtedy możemy ustawić następujący nagłówek h1:
— Gdzie jechać na Żagle w sezonie 2021?
Jeśli chodzi o nagłówki h2 i kolejne, mają one mniejszą wagę z marketingowego punktu widzenia.
Pozwalają umieścić frazę kluczową
Nagłówek jest dobrym miejscem do umieszczenia słowa kluczowego. Warto pamiętać, że w tytule mamy większą swobodę niż w treści akapitu i możemy umieścić dziwnie brzmiące frazy w stylu: Kraków – popularne wypożyczalnie rowerów.
Ułatwiają osiągnięcie tzw. featured snippet
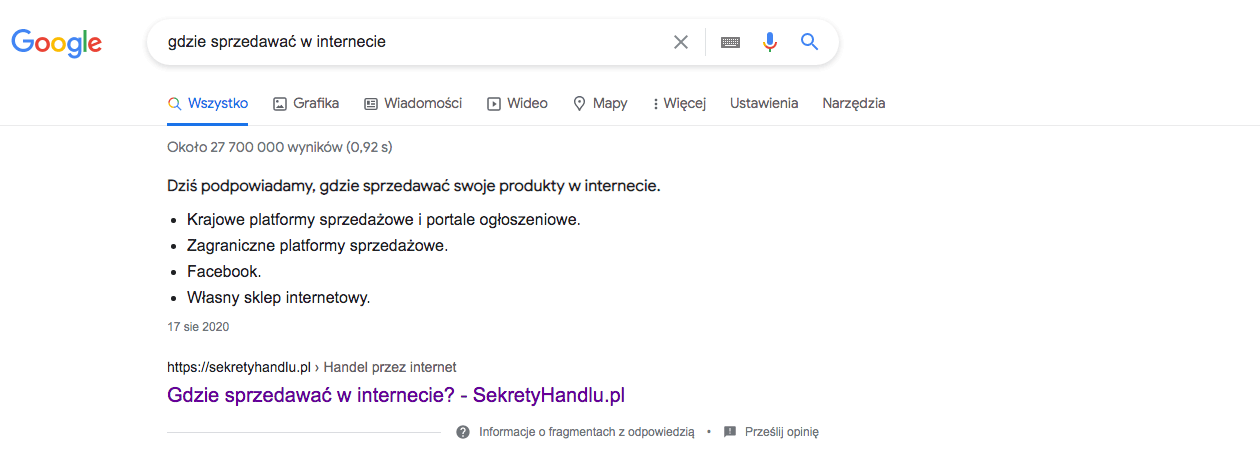
Gdy Google uzna, że treść danej podstrony idealnie odpowiada na zapytanie użytkownika, prezentuje wtedy fragment z tej strony w postaci tzw. fragmentu z wyróżnioną odpowiedzią.
Wygląda to tak, jak na poniższym obrazku.

Gdy Twoja strona pojawi się na pierwszej pozycji, w postaci fragmentu z wyróżnioną odpowiedzią, to szanse, że użytkownik kliknie w link, drastycznie rosną.
Dowiedz się, na czym polega SEO copywriting
Służą budowaniu spisów treści
Ta funkcja może wydawać się banalna, jednak spis treści — zwłaszcza w przypadku długich form tekstowych — jest elementem poprawiającym zarówno czytelność artykułu, jak również optymalizację strony.
Po pierwsze, spis treści poprawia wygodę czytelnika: Użytkownik może przenieść się do dowolnego fragmentu tekstu.
Po drugie, spis treści jest ważnym elementem z punktu widzenia pozycjonowania. Dzięki niemu możemy osiągnąć taki efekt, jak w przypadku poniższego wpisu na Wikipedii.

Sądzę, że ten tekst wyczerpał temat nagłówków z perspektywy tekstów pisanych pod Google. Dodam jeszcze, że omawiane nagłówki nie są tytułami, które widzimy na stronie z wynikami wyszukiwania Google.
Tytuły, które widzimy w wyniakch wyszukiwania pochodzą z tagu title, który umieszcza się w sekcji head każdej podstrony. Na pewno w innym artykule będę pisał więcej na temat tagów title.
Podsumowując: nagłówek h1 to główny tytuł wyświetlany na stronie, zaś każdy nagłówek h2 jest podtytułem odrębnej tematycznie części tekstu. Nagłówki h3, h4, h5, h6 rozbijają zagadnienie na poszczególne składowe tematyczne.